What are all the Facebook image sizes you need to know in 2024? Well, consider this your one-stop guide to everything from Facebook cover photo size to profile picture size, ad sizes, and more.
In the beginning, Facebook was mostly text and links with the occasional baby photo flying through your stream. However, with the changing trends in social media, visual content has become a dominant force and the world’s largest social network has evolved with the trends.
Photos. Videos. Animated GIFS (soft g on that pronunciation). They’re all the rage.
Truly, a picture is worth more than a thousand words, and Facebook has ensured that you can effectively communicate your thoughts and experiences with the use of high-quality images.
And those making great use of Facebook’s visual nature are getting the best results with their social media marketing.
Facebook is the leading social media platform, after all, so it’s important that you approach it armed with all the information you need.
Keeping up with the ever-changing image sizes and formats on Facebook is a dizzying, and exhausting task.
But I’ve got you covered.
In this post, I’m going give you the most accurate and up-to-date references to the ideal Facebook image sizes and dimensions. This post includes:
- Facebook Profile Photo Size
- Facebook Cover Photo Size
- Facebook Page Cover Photo Size
- Facebook Event cover photo size
- Facebook Group cover photo size
- Uploaded Image Sizes
- Link Post Image Size
Now, this information will be extremely helpful to the many of us who are plagued with perfectionism and want to make sure every image is the right size. But if you’re just looking for some quick and dirty “get-r-done” templates, you’ll want to download my Social Media Image Templates.
With that said, let’s dive in!
Want to skip strait to the free, downloadable templates?
Facebook Profile Picture Size (Profiles & Pages)

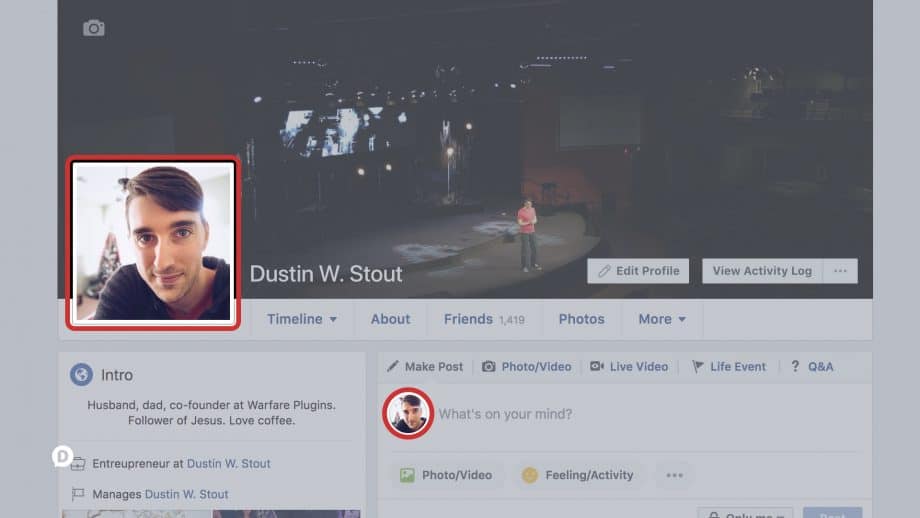
Unlike cover photos, profile pictures will not only appear on your Facebook timeline (a.k.a. profile page) but will also appear on each post that you share, every comment you leave, in Facebook search results, and on people’s timeline where you post messages. In most cases it will be a small thumbnail, so you want to crop it right.
Needless to say, this is probably the most important visual representation of you on Facebook, so you’ll want to get this one right.
A profile picture is a square image that measures 168px by 168px on desktop. However, be aware that even though you’ll be uploading a square photo, it will be cropped into a circle.
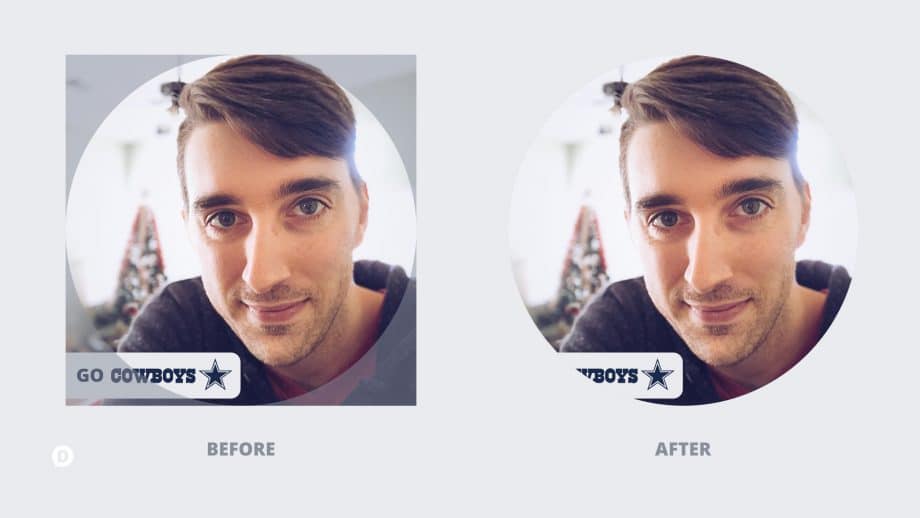
So make sure your picture accounts for those corners being rounded off. You don’t want any logos or focal points to be cut off.

Facebook also stores a higher resolution version at 320px by 320px.
The size of the profile picture that is seen in the comments you make, however, is scaled down and resized to a square image of 40px by 40px.
Lastly, if someone clicks on your profile photo, it can be displayed as large as 850px by 850px. The highest resolution Facebook will store is 2048px by 2048px.
Holy heck, Dustin, that’s a lot of sizes to remember—my head is dizzy trying to follow all that.
Have no fear, friend; I’m going to make it really easy for you.
When creating your profile picture, I recommend creating them at the highest resolution, 2048px by 2048px.
That will ensure that you are presenting the highest quality image for your most important Facebook asset—your profile picture. It’s how people will come to know you, so you want it to be good.
Down and dirty dimensions:
- Max size: 2048px by 2048px
- Minimum size: 168px by 168px
- Minimum recommended size: 761px by 761px
- Aspect ratio: 1:1
Pro-tip: People like to connect with your eyes, so make sure your eyes (and mouth, preferably a smile) are visible in the smallest size of your Facebook profile picture.

You can right-click the image to “Save as” or you can just download the entire set of templates from this article at the end of this post.
Facebook Cover Photo Size (Profile)

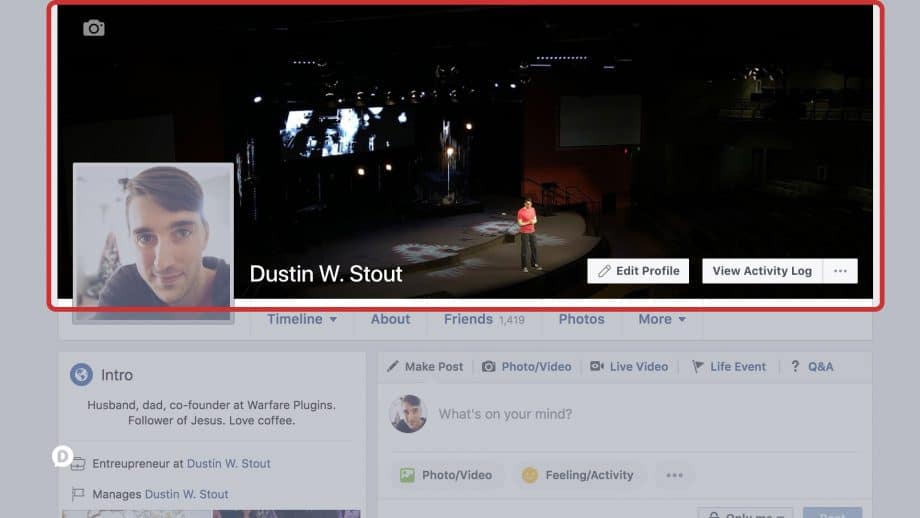
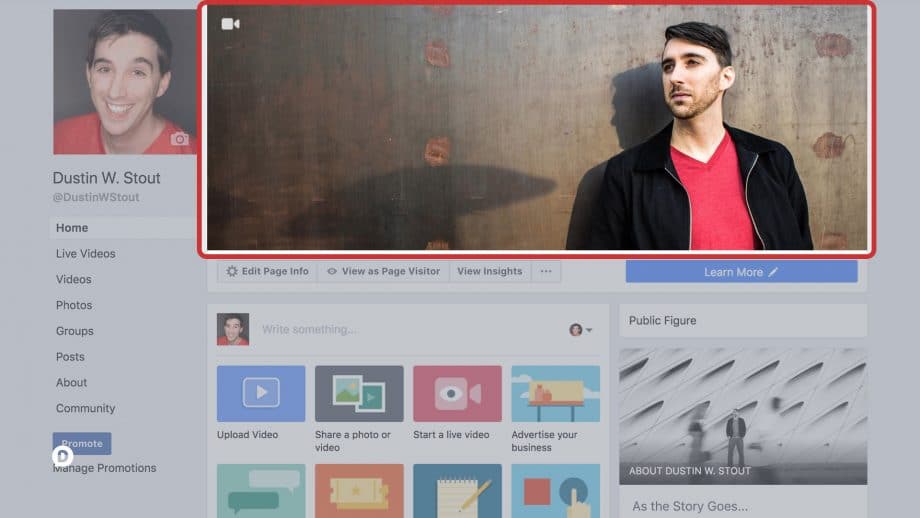
Located at the top of your personal Facebook timeline, your cover photo is the perfect place to showcase your personality.
A Timeline cover photo measures 851px by 315px. This is the minimum size that Facebook will display the photo at.
For those of you who like aspect ratios, the cover photo comes in at 2.7:1.
However, just like Instagram’s image sizes, the display size isn’t the only size you should know.
Bonus Reading: If you’re looking to create a great Twitter Profile Header image, YouTube Channel art, LinkedIn header too, I have a post all about Social Media Cover Photos.
If you peek behind the source code, you find that Facebook is storing a higher resolution version, and the upper limit seems to be 2037px by 754px. So, if you want the highest resolution image use those dimensions.
However, if you’re viewing it on a mobile device with Retina Display or other high resolution displays (which most smartphones have nowadays) the actual display size is 1125px by 633px.
Down and dirty dimensions:
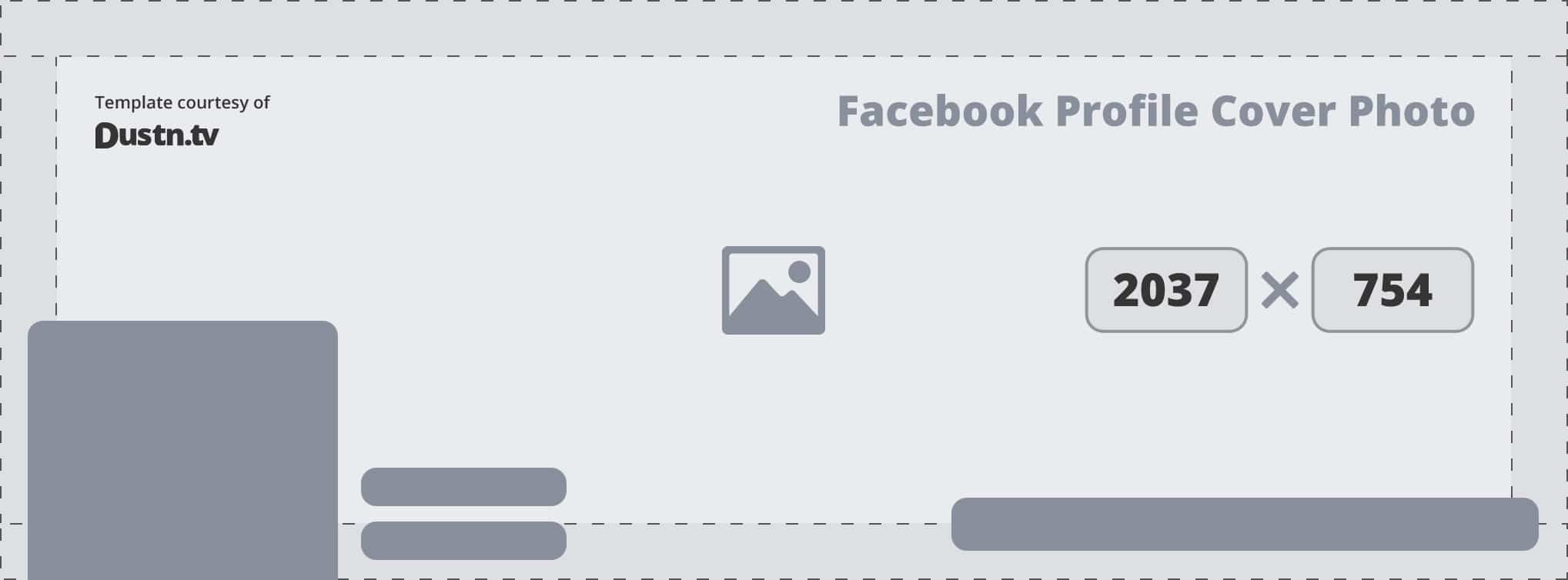
- Maximum size: 2037px by 754px
- Minimum size: 851px by 315px
- Aspect ratio: 2.7:1
Pro tip: Make your profile cover something personal that makes you look like a real human being.
Don’t think of it as a banner ad, think of it as an extension of your profile picture. Avoid text and calls-to-action at all costs.
Also, be aware that because of certain user interface elements, parts of your profile cover will be covered up.
If you like, I’ve gone ahead and mapped out a template for you below.

You can right-click the image to “Save as” or you can just download the entire set of templates from this article at the end of this post.
I’ve also created free social media cover photos templates for all the most popular networks if you want to give them a look.
Facebook Page Cover Photo Size

If you’re using Facebook business to grow your brand, you’ll want to make sure your cover photo is the crown jewel of your business page.
For Business Pages, Facebook cover photos are an incredible way to display what your brand is about, and visually connect with your target audience. However, the cover photo dimensions are slightly different from that of personal profiles. They display at a size of 820px by 312px.
As with everything else, Facebook will store a higher resolution version if you upload it. The maximum resolution you can upload is 1958px by 745px.
Facebook will automatically resize it as needed for various screen resolutions.
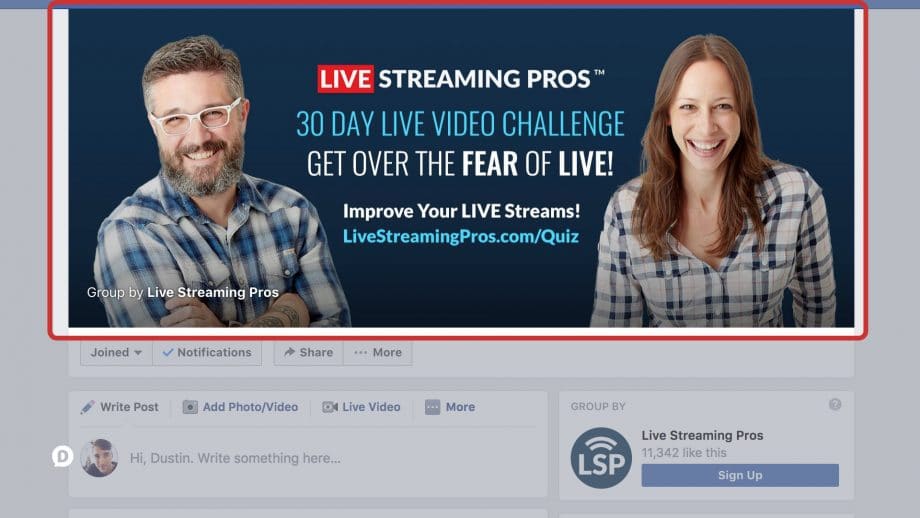
The great thing about these new Facebook Page Cover Photos is that they no longer have any obstructed area on them. There are no interface items over the cover photo, nor is your profile photo partially blocking it.
You get to utilize 100% of the space to maximize your cover photo.
As with my previous recommendation, however, I would not use this space as just another banner advertisement.
Use it to give personality to your page—a branding opportunity rather than a marketing opportunity.
Bonus Tip: If you want to design your Facebook cover photos with ease, there are two tools I recommend: Canva, and Picmonkey. Both are free to use and have pre-built Facebook cover photo templates. For more recommendations read The Best Tools for Creating Visual Content.
Down and dirty dimensions:
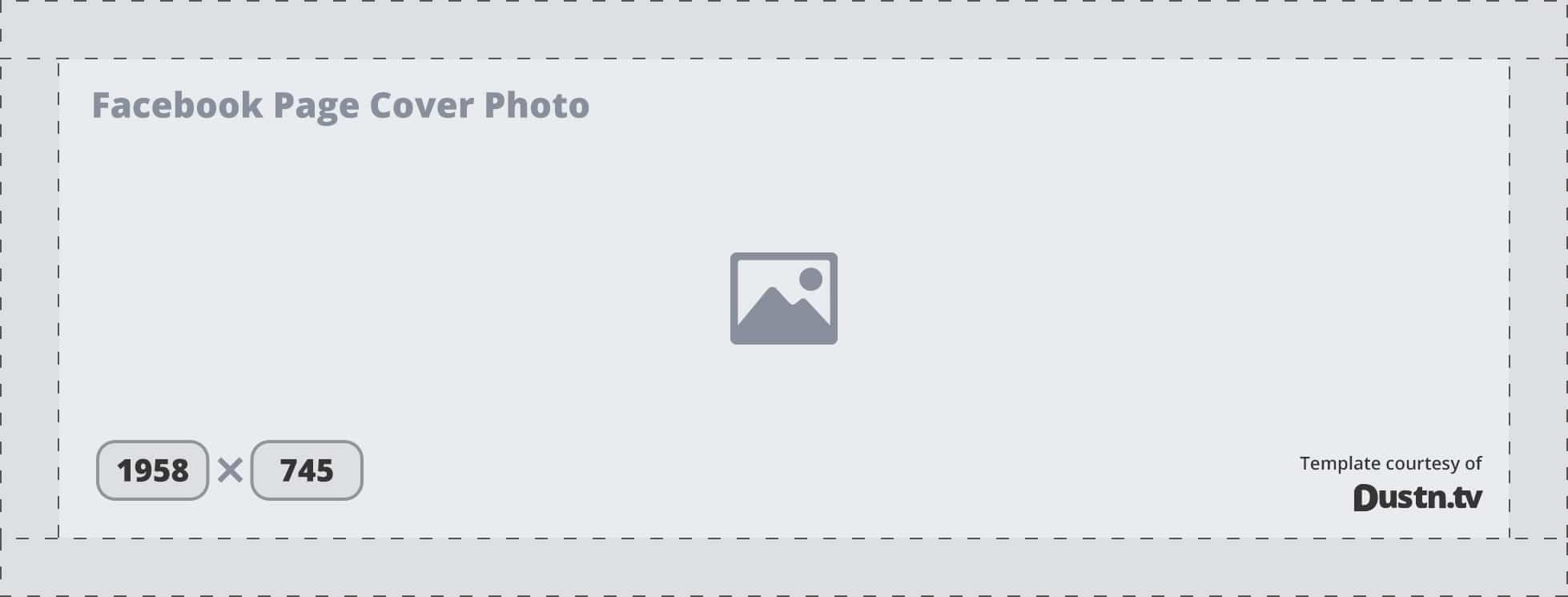
- Maximum size: 1958px by 745px
- Minimum size: 820px by 312px
- Aspect ratio: 2.63:1
And here’s a simple template to give you a starting point.

You can right-click the image to “Save as” or you can just download the entire set of templates from this article at the end of this post.
Facebook Group Cover Photo Size

Now, this one is tricky because Facebook decided to make it complicated.
You see, it’s not as simple as just uploading an image in the exact display dimensions. The group cover photo requires you to have a cropped area and adjust the image vertically in the viewable zone.
Why? Nobody knows.
But here’s the details you need to know.
The minimum viewing area is 820px by 332px. But if you upload an image that size (or equivalent ratio) you will need to adjust it horizontally. It’s a nightmare.
So, instead, what looks to be the optimal size to upload is an image that is 820px by 461px. This will allow you to reposition the image vertically within the viewable area.
For the highest resolution, I recommend going with double those dimensions (to accommodate retina displays) and use the dimensions of 1640px by 922px.
There are other templates and tutorials out there recommending to do 1640×921, but I like clean numbers. Especially knowing that Facebook will resize the image to only be 820px wide on standard displays, I don’t want them sizing down to a half-pixel size.
Down and dirty dimensions:
- Maximum: 1640px by 922px
- Minimum: 820px by 461px
- Aspect ratio: 1.78:1
Feel free to use the following as a template to make sure you’re getting all of your important elements in the viewable area.

You can right-click the image to “Save as” or you can just download the entire set of templates from this article at the end of this post.
I’ve created it so that the bigger gap is on the top, so when you upload the final image to your Facebook Group, all you need to do is drag the photo up as high as it will go.
Facebook Event Cover Photo and Video Size

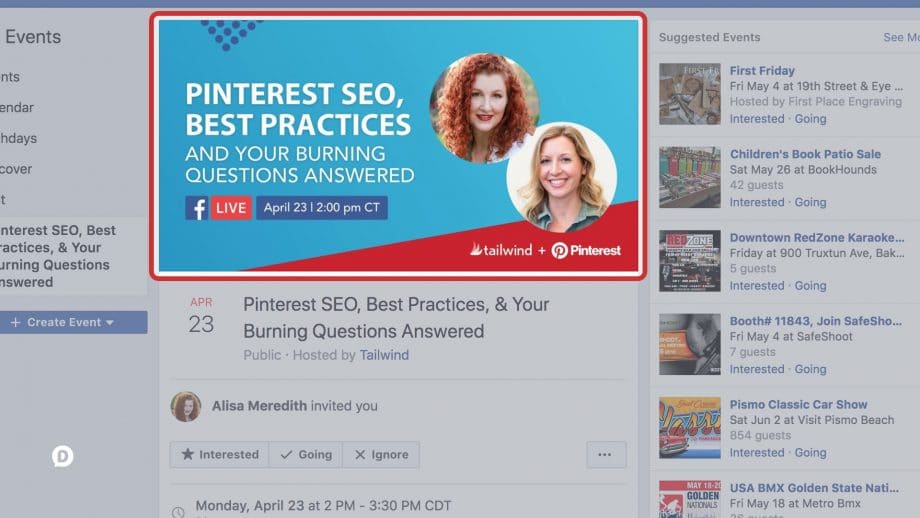
If you’re hosting an event on Facebook, you’ll want to utilize their cover photo as well.
An event cover photo displays at 500px by 262px on standard displays.
For the best result, however, you can double those dimensions to be 1000px by 524px to ensure that the photo looks great on all screen resolutions.
Down and dirty dimensions:
- Maximum: 1000px by 524px
- Minimum: 500px by 262px
- Aspect ratio: 1.91:1
And if you’re looking for a handy template to get started with, here you go.

You can right-click the image to “Save as” or you can just download the entire set of templates from this article at the end of this post.
You can also upload video to your Event Headers, and it will be displayed at the same size as an image header.
The resolution of your video can be standard HD, but just be aware it’s going to get resized and cropped to the dimensions mentioned above. Users can view at full screen, however, and it will not be cropped there.
Sponsored: If you don’t want to mess around trying to figure out the proper sizing, Snappa’s easy-to-use graphic design tool has amazing Facebook templates with the dimensions built right in. You can try it for free here.
Facebook Image Upload Sizes

Over the years, Facebook has gotten much better at maintaining image quality when uploading photos. It used to be absolutely horrific.

(Of course, I’m slightly exaggerating. But only slightly.)
These days, when you upload a photo, the quality loss is very little. I’m very glad they’ve now made image quality a priority when resizing and optimizing photos on their platform.
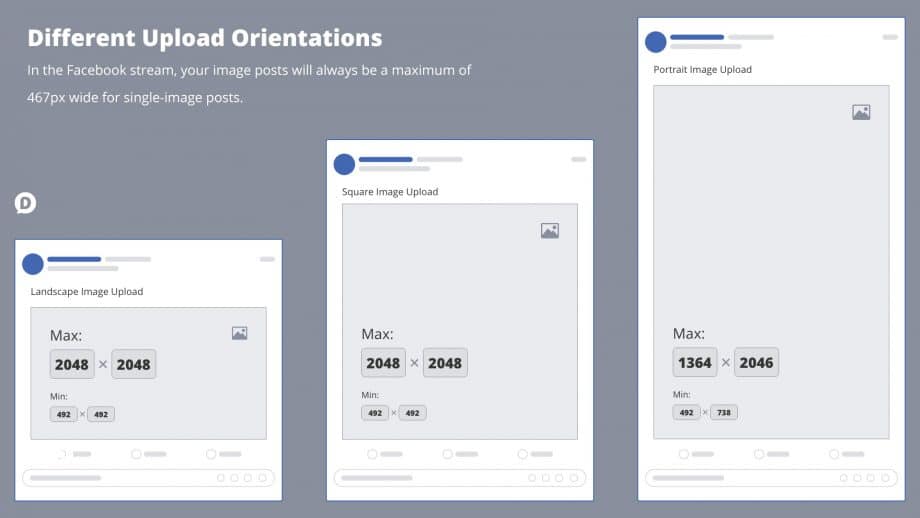
When you upload a single image to a Facebook post, the maximum width it will display in-stream is 492px.
The height will depend on the orientation or aspect ratio of the image you’re uploading:
- Square: in-stream display will be a maximum of 492px by 492px
- Portrait: in-stream display will be a maximum of 492×738
- Landscape: in-stream display will be a maximum of 492×276

Expanding Images in Theater View
When you click on the image to expand it in “theatre” (a.k.a. Lightbox) view, it will scale up to fit whatever screen size it’s being shown on.
There is no way to account for every possible screen size in the world, so the following are basic guidelines.
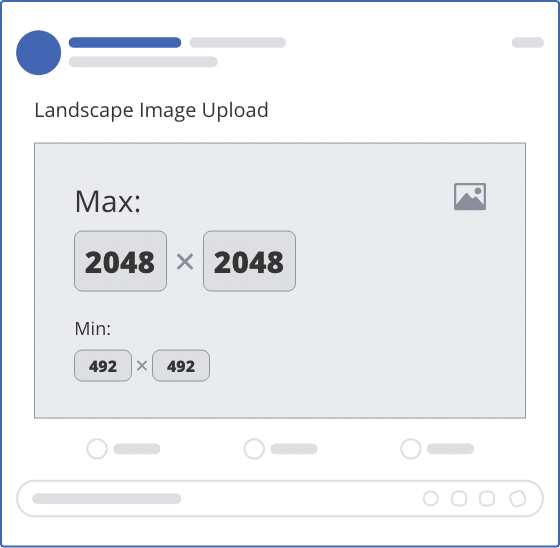
Facebook seems to have an upper limit of 2048px for height or width.
So regardless of your image orientation, if one of its measurements is higher than 2048px, then Facebook will resize the image to get that value as close to the 2048px as possible while maintaining the same aspect ratio for the image.
Make sense? Of course it does—you’re very smart. I like you.
Now, the following sections are for the super-obsessive types that want to know the exact pixel sizes of everything.
If you’re one of those people, good for you. And here you go!
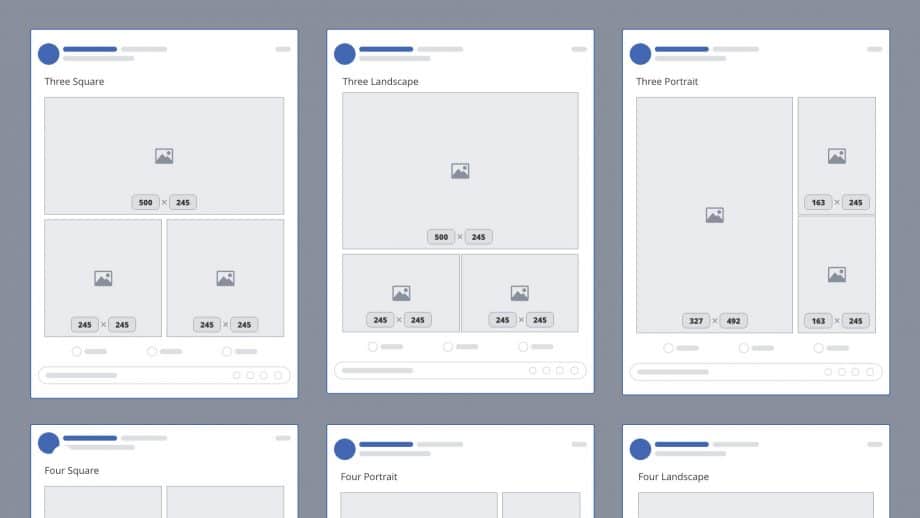
Multiple Square Oriented Photos
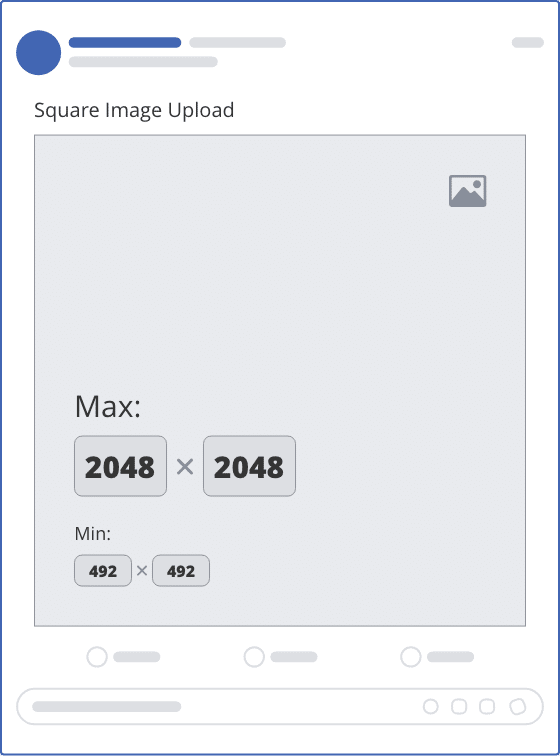
For uploading square images, here are the various sizes based on how many photos are uploaded:
- One square: 492px by 492px
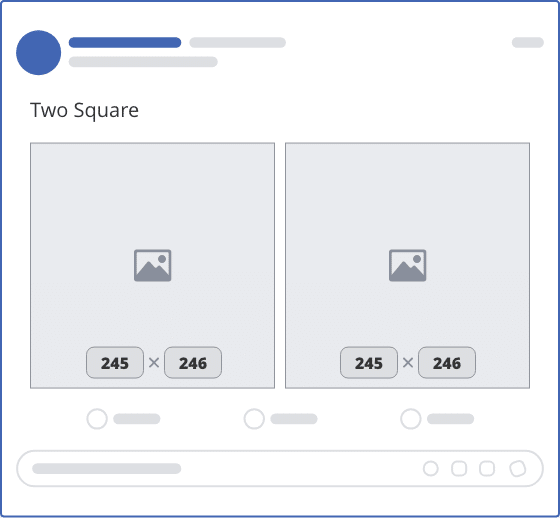
- Two squares: 245px by 246px (both)
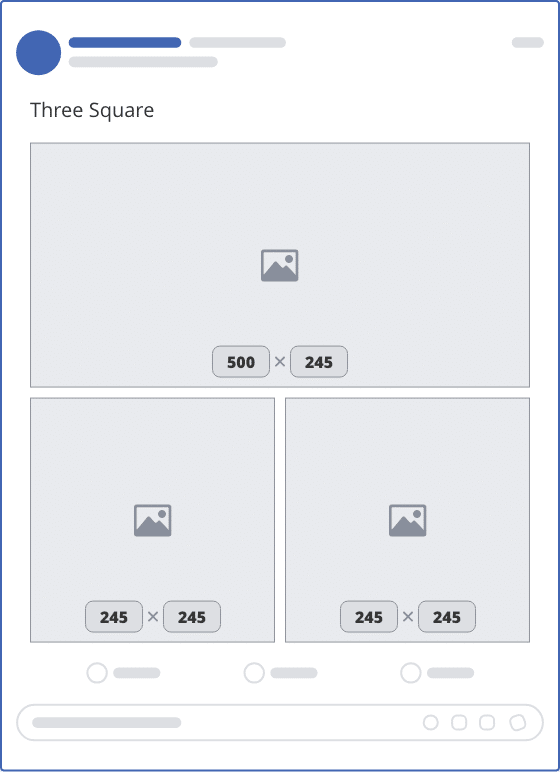
- Three squares: 492px by 245px (top), 245px by 245px (bottom two)
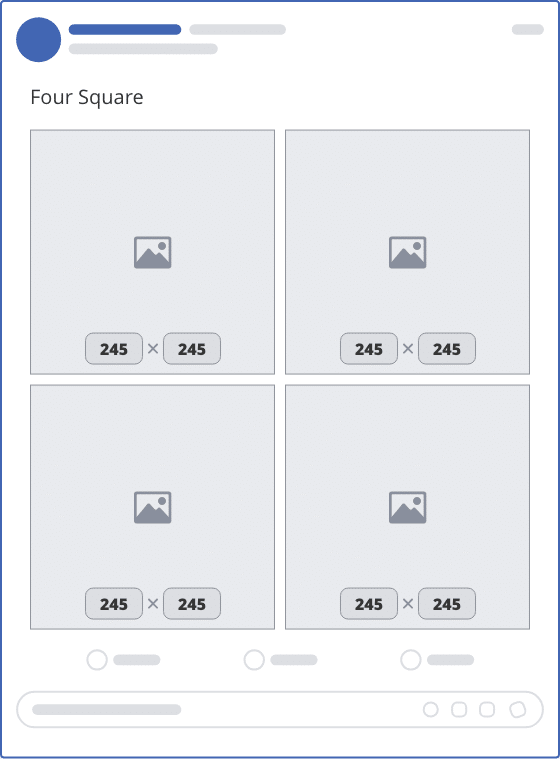
- Four squares: 245px by 245px (all)
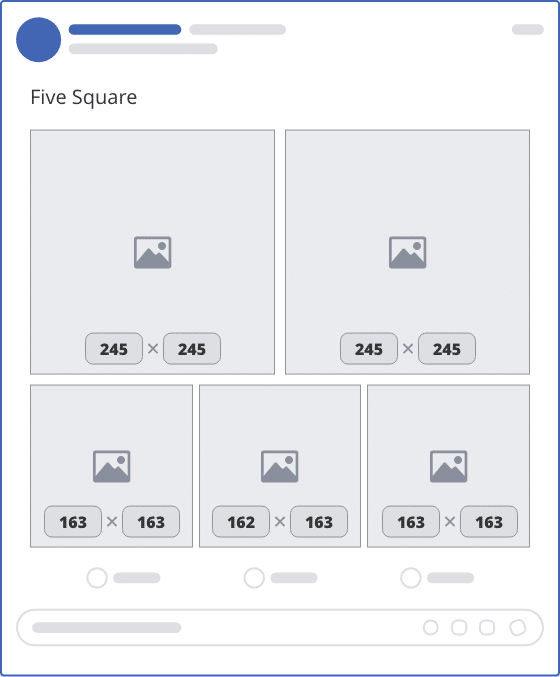
- Five squares: 245px by 245px (top two), 163px by 163px (bottom left, bottom right), 162px by 163px (bottom middle)
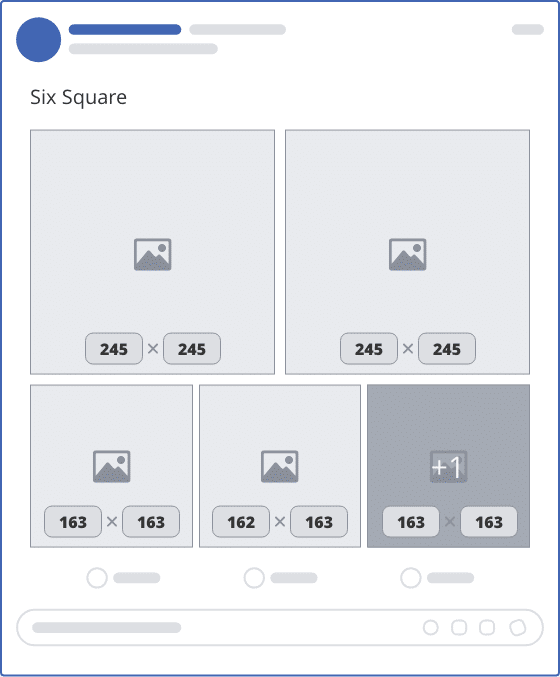
- Six squares: Same as 5 but bottom right photo has an overlay displaying the number of photos not shown.
For everything over six images, the layout will be exactly the same.






Multiple Portrait Oriented Photos
If you’re uploading multiple portrait oriented photos, here are the various sizes according to how many are uploaded:
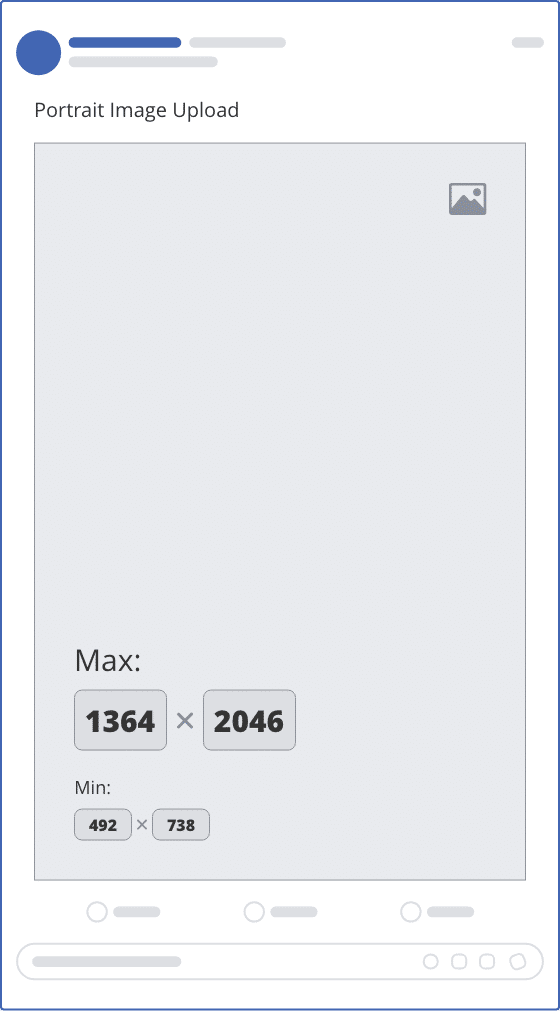
- One portrait: 492px by 738px
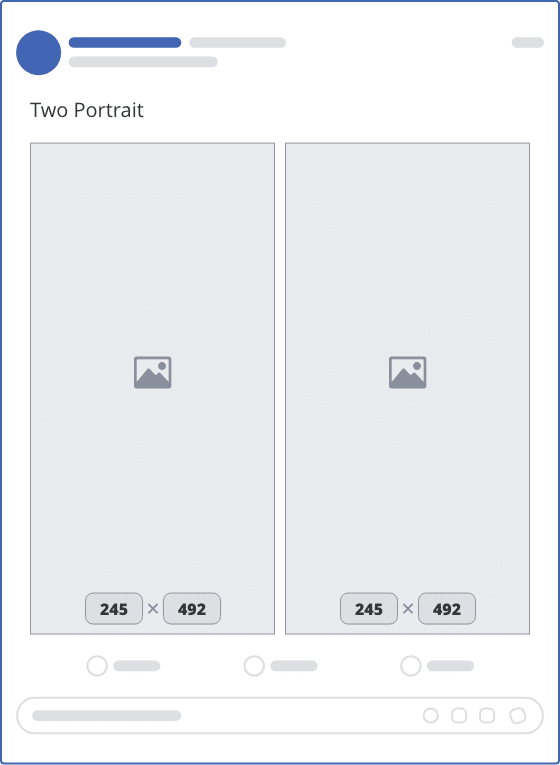
- Two portrait: 245px by 492px
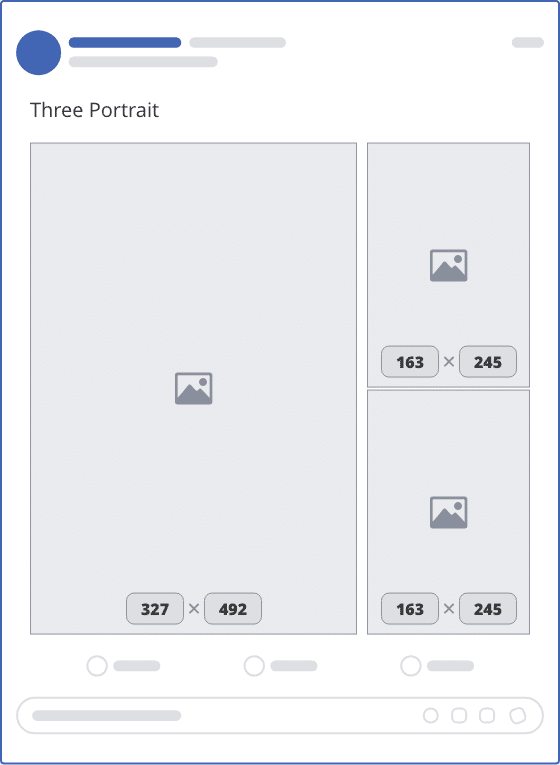
- Three portrait: 327px by 492px (left), 163px by 245px (right top and bottom)
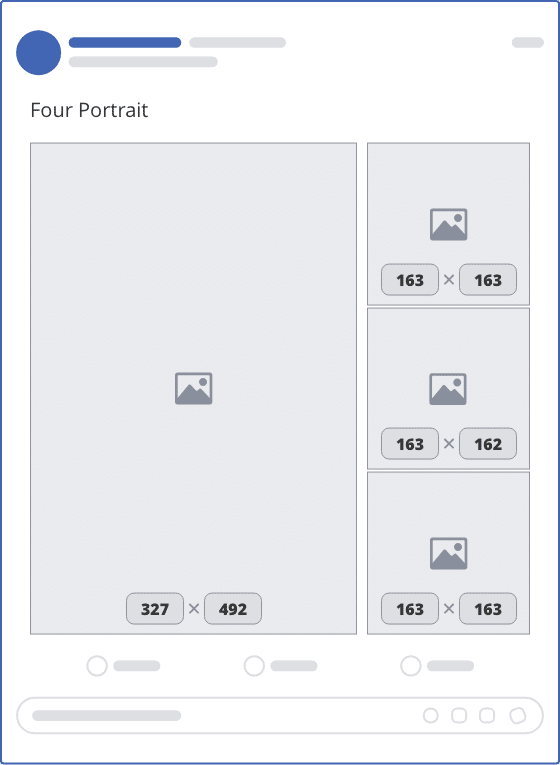
- Four portrait: 327px by 492px (left), 163px by 163px (right top and bottom), 163px by 162px (right middle)
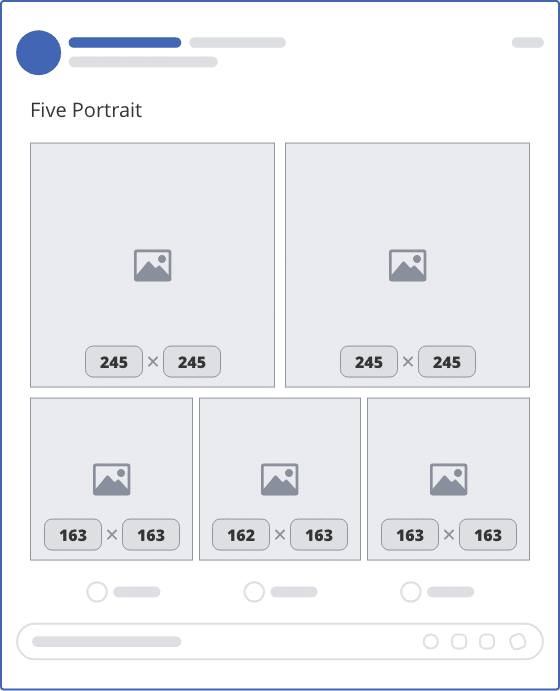
- Five portrait: 245px by 245px (top two), 163px by 163px (bottom left, bottom right), 162px by 163px (bottom middle)
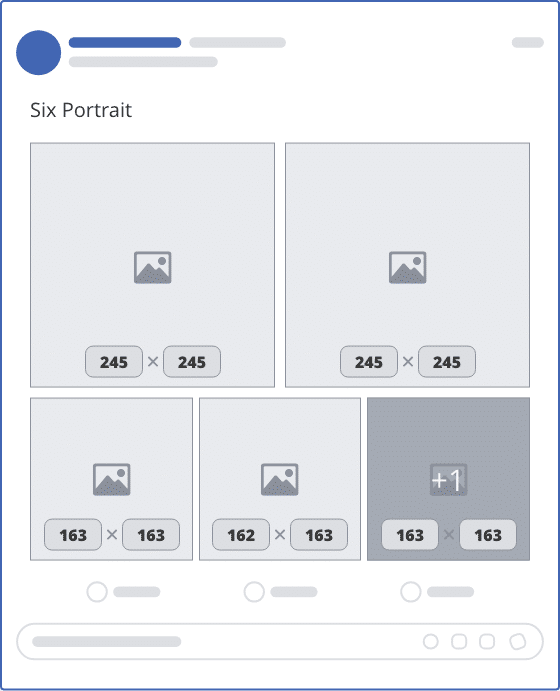
- Six portrait: Same as 5 but bottom right photo has an overlay displaying the number of photos not shown.
Again, for everything over six images, the layout will be exactly the same.






Multiple Landscape Oriented Photos
Hopefully, now, you see a pattern. Here are the layouts for uploading multiple landscape photos.
- One landscape: 492px by 276px
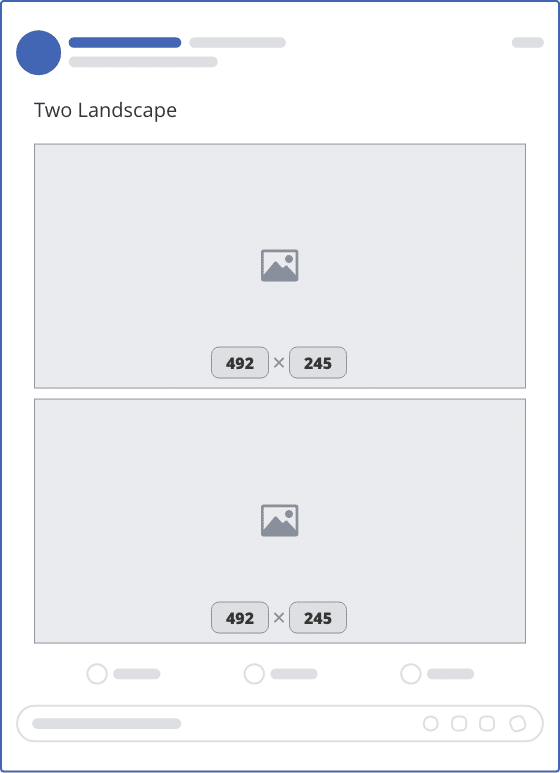
- Two landscape: 492px by 245px
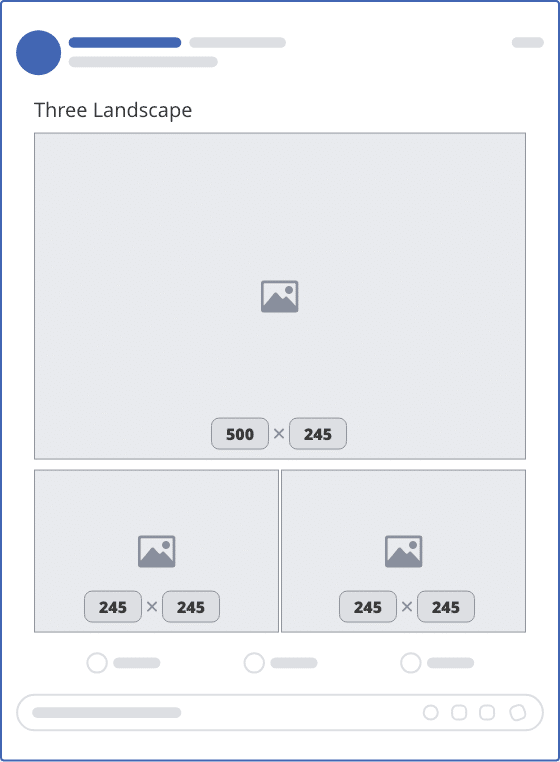
- Three landscape: 492px by 327px (top), 245px by 163px (bottom left and right)
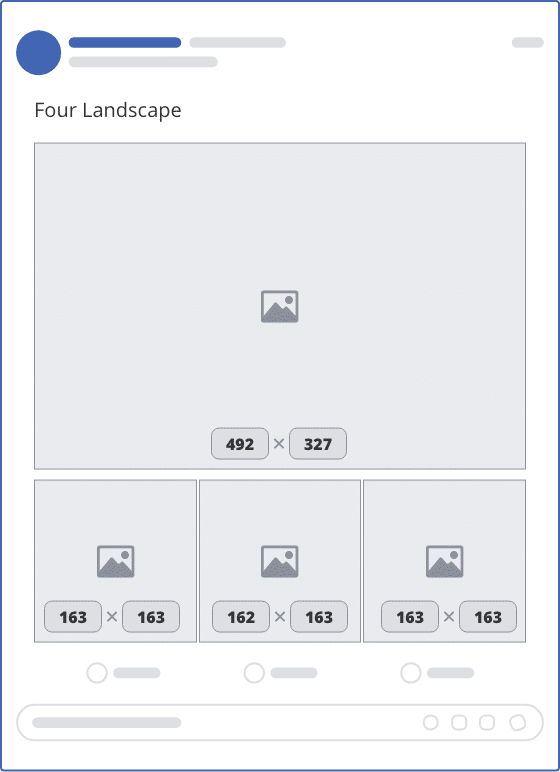
- Four landscape: 492px by 327px (top), 163px by 163px (bottom left, bottom right), 162px by 163px (bottom middle)
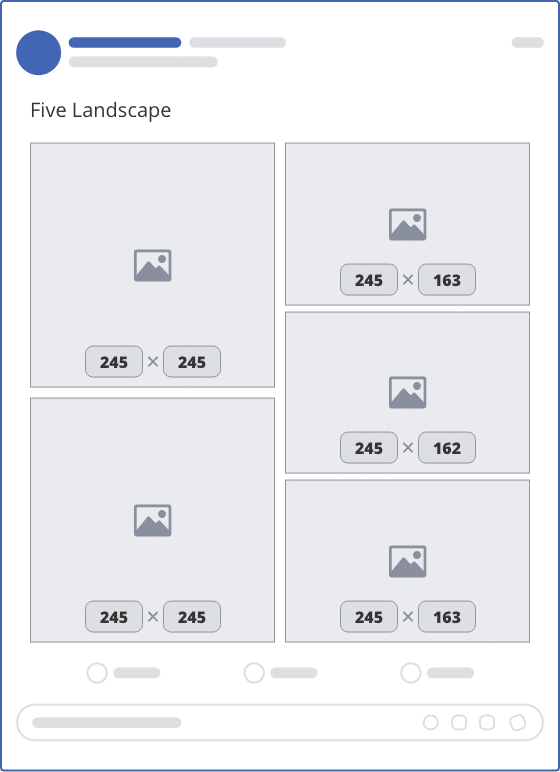
- Five landscape: 245px by 245px (top left and bottom left), 245px by 163px (top right and bottom right), 145px by 162px (middle right)
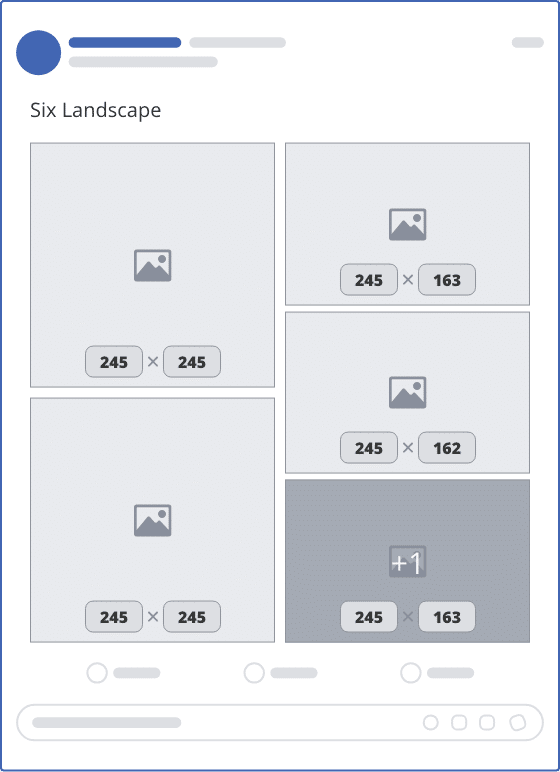
- Six landscape: Same as 5 but bottom right photo has an overlay displaying the number of photos not shown.
And if you guessed that for everything over six images, the layout would be exactly the same, you’d be 100% right!






Uploading Photos with Multiple Orientations
If you’re uploading multiple images, all with different sizes and orientations, Facebook is going base the layout on the first photo.
So if your first photo is a Portrait, you can expect to see the Portrait layouts applied based on how many photos are being uploaded.
Make sense? Great, now let’s move on.
Facebook Ads Images
In case you didn’t know, there are various ways in which you can use images in Facebook Ads. And the image specs vary based on where you want your ads to be viewed.
Current Facebook Ad image placements include:
- Facebook Feed: Displayed inline as a standard Facebook post
- Facebook Right Column: The small spot at the bottom of the right sidebar in Facebook on Desktop only
- Facebook Instant Articles: This is a specialized article format for delivering fast-loading articles on mobile
- Facebook Marketplace: This similar to the Facebook Feed type, and is only displayed in the Marketplace (mobile only)
- Sponsored Message: These ads show up just like any Facebook message from a friend
- Messenger Home: These will be seen on the main “Home” page of the Facebook Messenger app
The recommended image size for an advertisement image is 1200px by 628px which works out to an image ratio of 1.91:1.
However, since you can advertise on Facebook by promoting your page’s posts, all of the previous image sizes, dimensions, and layouts can apply.
The only instances where the 1200px by 628px image rule applies is on Link Posts, which are the next thing we’re going to talk about.
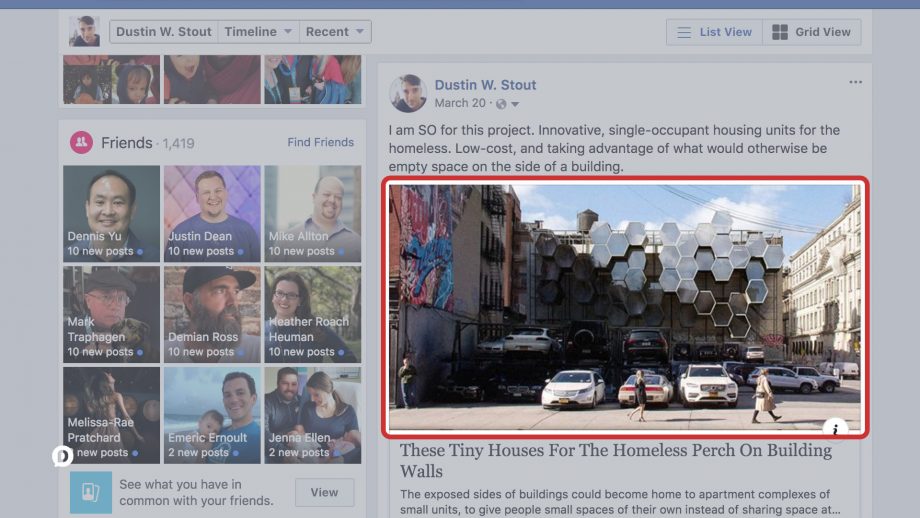
Link Post Images

Shared link images that appear on personal timelines or when they appear on the news feeds measure 476px by 249px. To ensure a high resolution image, the recommended image size is 1200px by 628px.
Now, the problem here is that if you’re sharing a link to a website, Facebook no longer gives you the ability to customize that image that shows up. The image has to be automatically pulled from the destination web page.
So that means if you’re sharing your own website pages, you’ll need to make sure you have the proper HTML markup–known as Open Graph– on those pages that will identify the image that Facebook should use.
It just so happens that one of the products I co-created, Social Warfare, will allow you to do this easily if you’re using WordPress.
And, of course, I’ve got a template for that as well.

You can right-click the image to “Save as” or you can just download the entire set of templates from this article at the end of this post.
Bonus Resource: If you’re like me and would rather just have a “minimum viable product” image template, then you’ll want to grab my Social Media Images templates. Only 4 sizes you need, and I’ve templated them for you.
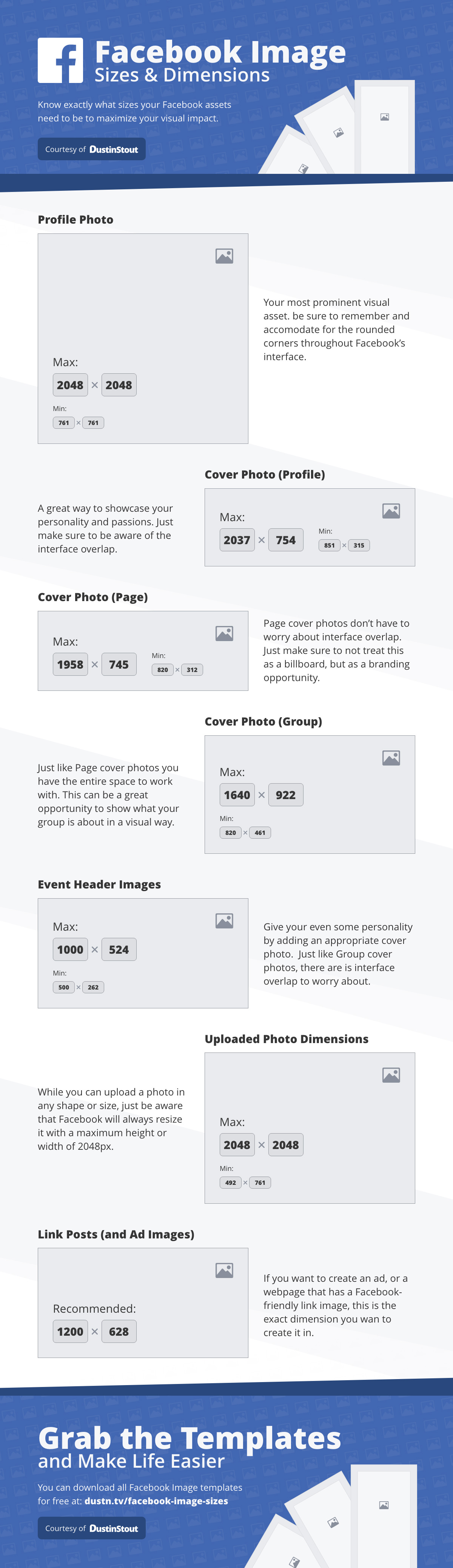
Facebook Image Sizes Infographic
It wouldn’t be right for me to have all these beautiful image size graphics and not put it into one, beautiful infographic for you.
So here you go, your Facebook Image Sizes cheat sheet:

And if you would like to share this on your website, just copy and paste the code below:
<a href="https://dustinstout.com/facebook-image-sizes/" target="_blank"><img src="https://dustinstout.com/free-resources/facebook-image-sizes-infographic.jpg" alt="Facebook Image Sizes Infographic by Dustin Stout" /></a><br /><em>Image courtesy of <a href="https://dustinstout.com" target="_blank">Dustin W. Stout</a></em>.
All Facebook Image Templates
If you want the quick and dirty templates I’ve created for all the vital Facebook image things, just enter your email below and I’ll email you the download link.

Download All Facebook Templates
Add your email below and I’ll send you the download link for all these templates so you’ll never have to try and remember them.
Of course, it should go without saying that I will never share your information with any third parties.
By entering your email you are only being subscribed to my newsletter which grants you access to all the free things I create as well as the occasional update from me (typically no more than once per week).
Anyone Else Ready for a Nap?
It was exhausting finding all these photo sizes.
But I hope it saved you from scouring the internet for hours on end looking for all the proper image sizes and dimensions you need. Your Facebook account will never have looked better after putting these into practice.
If you feel I’ve missed anything, or just want to say, “thanks for this amazing Facebook image size guide”, please let me know in the comments below.

Leave a Reply
You must be logged in to post a comment.