What are all the Instagram photo sizes and dimensions you need to know for 2024? How about Instagram video resolution and size ratios? Sit back and relax, because this post has it all covered.
After plenty of years of only standard square images and videos, Instagram opened up their platform to allow for portrait and landscape orientations. What?! That’s right! Life just got a little bit sweeter. These new Instagram sizes are a huge deal!
While most users don’t really care about their Instagram picture size, for those of us using Social Media to grow our business or brand, this makes repurposing content a lot easier. On top of that, the added variety makes Instagram a lot more interesting, more appealing, and more of a competitor to other platforms that we use.
First of all, I am personally excited about this development. In the past, I have felt constrained by the limitations of the standard square option and this change will affect the way I personally use Instagram.
So like usual, as soon as this Instagram change was live, I went to work dissecting and analyzing it to make sure I understand all the angles. Here is what I found…
Bonus: Are you in a hurry? Just grab my downloadable Instagram Image Templates at the bottom of this page.
The New Instagram Sizes
Just like my social media image templates, Instagram now has 3 image orientations:
- Square
- Landscape (horizontal)
- Portrait (vertical)
- Story (also vertical)
These 4 image orientations allow for greater versatility in creating all of your images. That is always a good thing, but it also means that you have to understand the constraints that are given.
Don’t worry though. Like I said, I went to work picking everything apart so you don’t have to. Keep reading to get the scoop.
Downloadable Templates
As I have consistently done in the past with my social media image templates, I’ve gone ahead and created a template for those of us looking to create custom graphics for Instagram. Feel free to add your email below and you can download my templates for free!

Download the Instagram Image Templates
Just enter your email and the download link will be sent straight to your inbox. You’ll also be added to our email list and be the first to hear when new resources are available.
The templates include all of the sizes noted in the infographic at the bottom of this post. Use them as a starting point (like a blueprint) for all of your custom Instagram graphics.
Related: Get all the templates you need with my Facebook Image Sizes: Everything You Need to Know article.
Square Photos and Videos
The standard square image on Instagram remains to be shown at a maximum of 600×600 pixels. This has been pretty much the same since day one.
It should be noted though that Instagram stores a version as large as 1080×1080 pixels. However, even on the largest of screens it seems they still display a maximum of 600×600.
My highest recommendation is to create images that are a minimum of 1080×1080 as they will give you the highest resolution asset for reuse on other platforms. Additionally, as more and more screens become higher in their pixel density, you will be future-proofing your images from being too small.
It’s also worth noting that square video has been found to be the most successful video size ratio across social networks.
Landscape Photos and video
For Instagram landscape images, the smallest I have tested on was at 1920×1080 which Instagram then displayed at 600×337. As it turns out, though, Instagram ended up storing a version that is 1080×607.
So the trend here is that no matter what size image you upload, Instagram is resizing it to a maximum width of 1080px and displaying a version with a maximum width of 600px.
Landscape videos also have a maximum display size of 600×336.5 (or 1200×673 in full view or retina display). This is very close to a typical 16:9 ratio that we see as the current cinematic standard in film & television.
Portrait Photos & “Vertical” Video
Vertical images (or portrait) will display at a maximum of 480×600 (or 960×1200 for retina display). However it looks like Instagram is storing the photos at a maximum of 1080×1350 on its servers. The aspect ratio is 4:5.
This is a pretty standard aspect ratio for photography, but video is a completely different animal.
Vertical videos on Instagram are roughly the same aspect ratio as vertical images. While the exact pixel resolution is a bit off, it’s not enough for anyone to notice. So when uploading a vertical video, just make sure it’s a 4:5 aspect ratio.
It’s not a pretty adjustment to make if you’re used to shooting 16:9 video, but for the added screen real estate you get, I think it’s definitely worth it.
Instagram Stories Size
Instagram Stories has ultimately been a wild success. Although it’s basically a Snapchat clone, people have taken to it like wildfire.
As such, once Instagram released the ability to upload images to your Stories, people started getting very creative with the graphics they used in them. Now, the problem with this is that the dimensions are dependent on the device that the Story is being viewed on. So this makes it rather difficult to standardize.
However, my highest recommendation is to take a portrait 9:16 ratio approach (a.k.a. landscape 16:9 rotated 90 degrees). In pixels that would mean 1080×1920. As long as you give enough whitespace around the edges, you should be fine.
IGTV Video Resolution
When Instagram introduced its new video-centric app, IGTV, it was met with both excitement and skepticism. For a brief moment, however, it was a very exciting new direction for Instagram.
Videos on IGTV show only in portrait orientation. So a 9:16 aspect ratio is ideal. This means your videos need to be a minimum of 1080×1920 resolution.
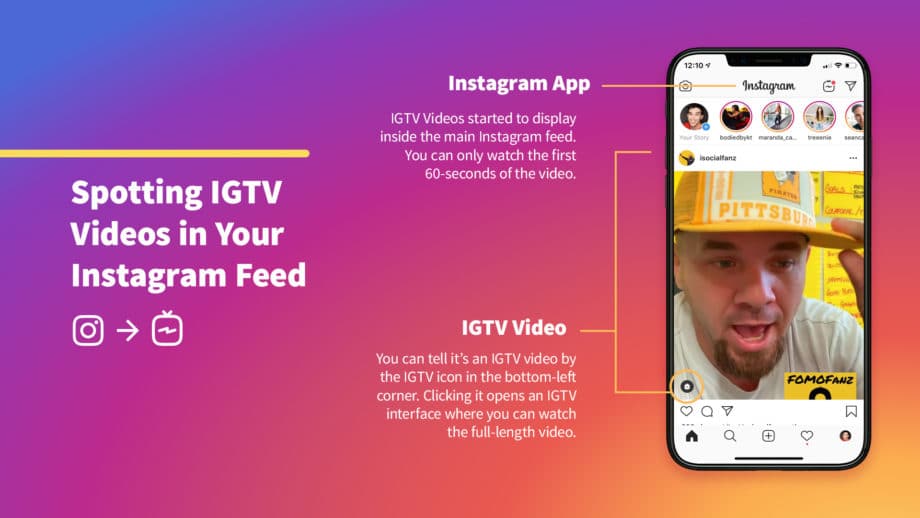
With the excitement around IGTV fading, Instagram decided to start showing previews of your IGTV videos in the main feed.

They looked like all other video inside the Instagram feed, but had a small message in the bottom-left corner, “Watch full IGTV video.” After a few seconds, this message shrinks down into just being an IGTV icon.
The other small caveat is that these IGTV videos will only show 60-seconds of the full video, forcing you to click the icon to view the full video.
What this signaled is that Instagram wants IGTV to continue to grow, and they’re willing to disrupt their main app experience to make it happen.
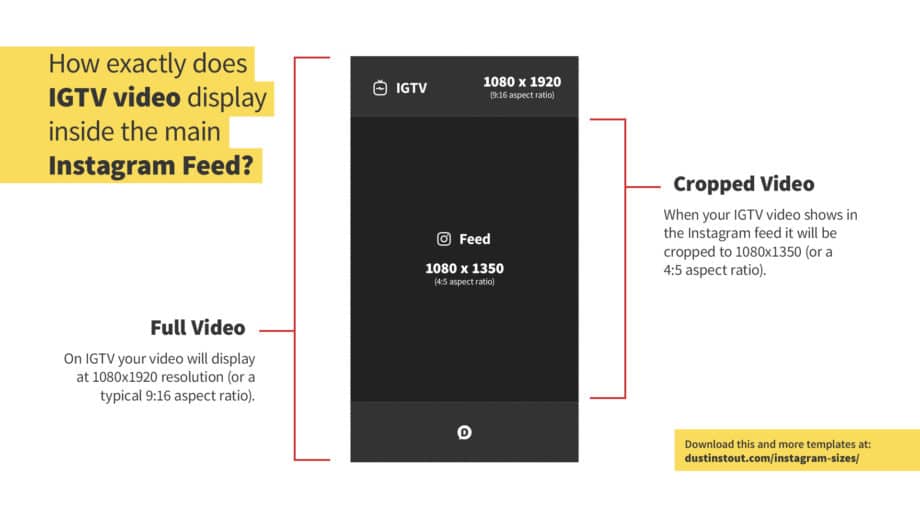
So, naturally, since a 9:16 ratio video won’t work in the feed interface, there is a bit of cropping that happens when an IGTV video is displayed.

When an IGTV video is shown in the main Instagram feed, it is cropped to the same 4:5 aspect ratio as portrait photos and videos uploaded natively.
This means your 1080×1920 resolution video gets cropped at the top and bottom and becomes a 1080×1350 resolution video.
I’ve added this video template to my download package for your convenience.
What does this mean for Instagram?
Personally, I think you’re going to see two kinds of users: the traditional and the people who like new things.
The traditional users will stick to their square photos and be fine with that. They have gotten used to it and want to maintain their purist culture.
The people who like new things will embrace these new dimensions and create a more diverse stream of visual content. Things will definitely be a bit more interesting.
If I were to bet, I would say that much like Pinterest we will see the taller images and videos (portrait) getting much more love than the square or (especially) landscape photos. The reason for this is that Instagram is still a mobile network, by a long shot.
Being a mobile dominated network this means that people’s habit of holding their phone in portrait will give the portrait images/videos a much better viewing experience. They will naturally cover more screen real estate garnering more attention.
So don’t be surprised if you see me update my Social Media Image Templates soon to include a new template or two. Be sure you’re subscribed to my Insiders list to make sure you’re notified when they’re updated.
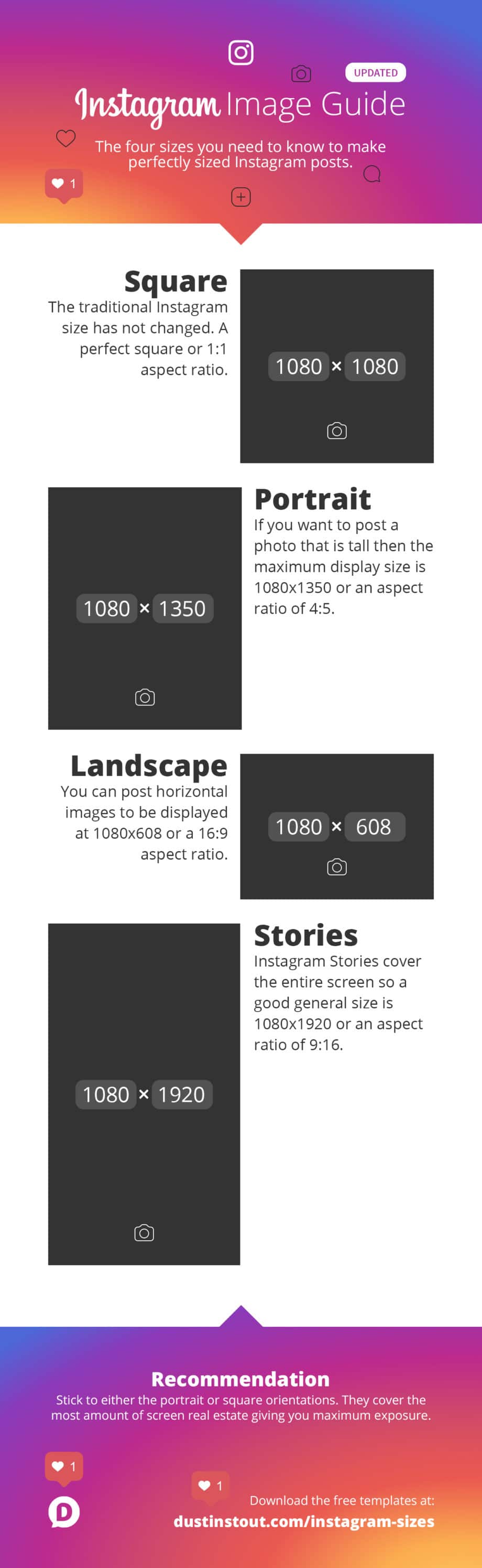
Bonus: Instagram Sizes Infographic & Templates
Ultimately it is a wonderful thing that Instagram is switching things up by providing more options for users. I think it is a change for the better and reveals a lot about how Instagram listens to its users. They not only listen but deliver.
Because you read all the way to the end of the post (Woohoo!), I wanted to thank you (for real) by giving you this easy reference infographic of all the Instagram sizes.
Use it as a guide for when you’re creating images for Instagram from outside of Instagram so you can pull them in without worrying about cropping.
And FYI, you can easily save this in Pinterest by hitting the Pin button floating on this page. 😉

Use This Image On Your Site
Simply copy the code below and paste it into your website to share it with your readers.
<a href="https://dustinstout.com/instagram-sizes/"><img src="https://dustinstout.com/free-resources/instagram-sizes-infographic.jpg" alt="Instagram Image Sizes" width="600px" border="0" /></a><br />Image courtesy of <a href="https://dustinstout.com" title="Dustin Stout | Social Media Resources and Insights">Dustin W. Stout</a>
Lastly, just in case you missed it, don’t forget to download my free templates before you leave. They’ll give you easy access to the latest dimensions and blueprints to create great imagery.
Save Time With Ready-Made Instagram Posts
Many of you reading this are probably capable of creating your own Instagram images. And that’s totally fine.
But some of you just don’t have the time. You’re thinking,
These templates are great! Now, if I could only find the time to create a bunch of perfectly sized Instagram content…
And I feel your pain. Running a business, an agency, and all the demands of a typical day make it hard to find time to create content.
That’s why I created SoVisual.co—for those of you who want great Instagram content, but don’t always have the time to create it yourself.

Our huge library of customizable templates are fast and easy to customize. And we’ve also created “collections” of designs which allow you to create multiple pieces of content with similar styles giving a unified look.
Just pick a template, fill in the fields, and click “Create.” It’s as easy as that.
So what are your thoughts about Instagram’s various post sizes? You can leave a comment by clicking here.

Leave a Reply
You must be logged in to post a comment.